Informations
- Présidente :
- HeeDuo
- Activité :
- 0 connectée(s)
- 626 membres
- 1035 messages postés
- Date de création :
- le 24/06/2013 à 21:33
Présentation
 |
♠ Tuto Html ♠
» Dans ce club : Entraide HTML, Tutoriels HTML, ...
Ce club n'est pas un club de commande de profil. » Quelques bases/connaissances d'html est conseillé. Ce ne sont pas des tutoriels pour débutant :x » Aide HTML sur le forum • Nota Bene |
|
♠ Aide HTML ...
» Comment insérer du HTML ? » Comment insérer une image ? ♠ Tutoriels présent ... » Image passant par-dessus un bloc » Texte au-dessus et/ou sur une image » Image Map » Divers (apparence livre, ...) |
 |
♠ Les Tutoriels en Image ♠
Cliquez sur l'aperçu, pour accéder au tutoriel.
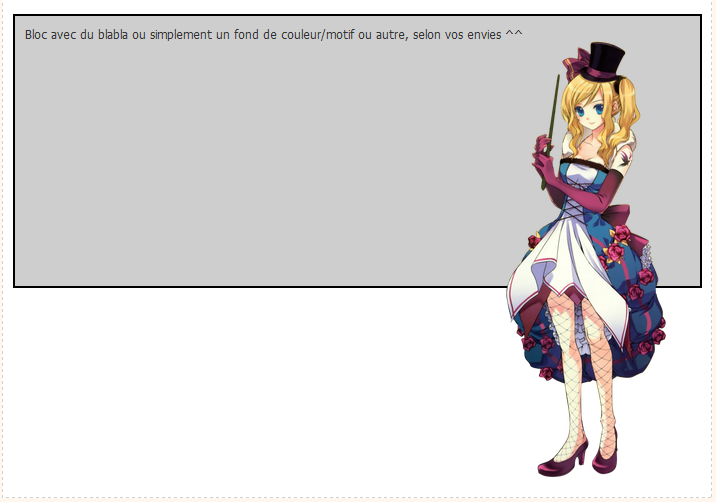
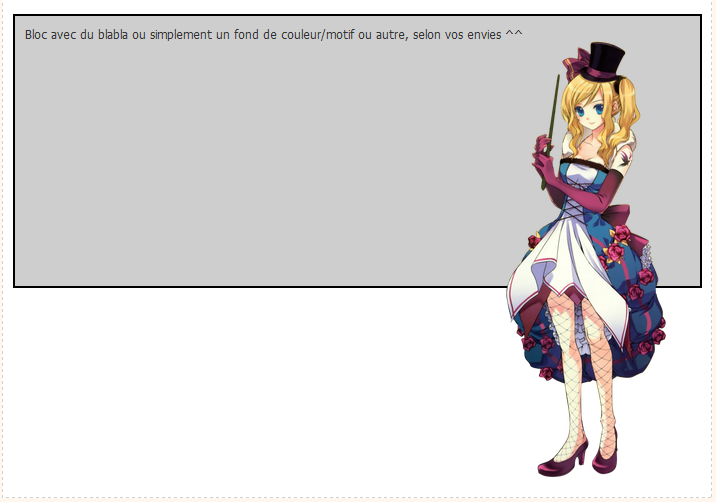
♠ Comme ci-dessous, vous souhaitez faire passer une image au-dessus d'un bloc ?

♠ Comment mettre un texte au-dessus et sur une image ou bloc ?

♠ Utiliser une image sans à avoir à l'héberger sur SF et mettre un ou des blocs dessus, c'est possible.

♠ Image Map - Site : Maschek.hu


♠ Comment mettre un texte au-dessus et sur une image ou bloc ?

♠ Utiliser une image sans à avoir à l'héberger sur SF et mettre un ou des blocs dessus, c'est possible.

♠ Image Map - Site : Maschek.hu

♠ Les Tutoriels Écrits ♠
Enlever les points, pour que le code fonctionne. Remplacer les XX par une valeur.
Bloc rond : <.div style="border-radius: XXpx;">contenu bloc
à partir de 100px pour un rond
Rotation (bloc, texte, image) : -webkit-transform: rotate(XXdeg);
|
Pour faire ceci, une apparence style livre.
Il faut faire un tableau avec 2 colonnes. Dans les 'td' mettre un 'div' avec ses propriétés : » border-top-left-radius: 10px; » border-bottom-left-radius: 10px; => valeur des bords arrondis du bloc gauche » border-top-right-radius: 10px; » border-bottom-right-radius: 10px; => valeur des bords arrondis du bloc droit » width: 300px; longueur de 300px » height: 250px; largeur de 250px |
En ce qui concerne le texte du bloc, entourer-le d'un 'div' avec en propriété : "padding: 10px;" cela évitera que le texte ne touche les bords du bloc;
Les valeurs données sont à titre indicatifs, vous pouvez les changer si vous le souhaitez. |
♠ Bric Brac ♠
 |
• Conseils
- Lorsqu'une image est petite, ne l'agrandissez pas ! Ça pixellise l'image, c'est pas beau (et ça fait bobo aux yeux) :x Essayer de trouver l'image en plus grand. - Bloc + Image en transparence, à éviter. Plutôt mettre juste le bloc en transparence. background-color: rgba(255,255,255,0.5); les 3 chiffres correspondent au code couleur RVB et le 0.5 à l'opacité (entre 0.1 et 0.9) • Vocabulaire » div → Balise générique de type block » block → Occupe toute la largeur disponible. Lorsque 2 éléments blocs se suivent dans une page, ils sont positionnés (par défaut) l'un sous l'autre. » span → Balise générique de type inline » inline → N'occupe que la largeur indispensable à l'affichage du contenu et ne provoque pas de retour à la ligne. Lorsque 2 éléments en-ligne se suivent dans une page, ils sont positionnés l'un à côté l'autre (si la largeur de page le permet). » style → Cet attribut vous permet d'indiquer directement le code CSS à appliquer. » width → Largeur d'un bloc. » height → Hauteur d'un bloc. » margin → Marge autour de l'élément. » padding → Marge interne à l'élément. Elle sépare le contenu de la bordure. » scrollbar → C'est la barre de défilement. Barre qui permets de monter/descendre sur une page. » px ou pixel → Le pixel d'une contraction d'un mot anglais "Picture Element" constitue la plus petite entité d'une image généralement sous forme de carré il constitue la base de l'informatique graphique. • Sites utiles : Memento des balises Html - Memento des propriétés CSS - Alt-Codes - Caractères Spéciaux - Générateur de Tableau - Générateur de Bordures Arrondies - Table des Couleurs - BBCode converti en Html • Plus d'information : Fonctionnement Margin et Padding Autres Tutoriels » Barre d'édition : Tutoriels expliquant les différents boutons de la barre d'édition. » Image/lien : Tutoriel qui explique comment mettre un lien sur une image. » Sailor en transparence : Tutoriel qui explique comment avoir sa sailor en transparence (et redimensionner l'image). |
