Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
#1 30/11/2019 à 15:08
- moeni
- Élève
Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Bonjour, certainement que beaucoup de personne n'ont pas compris ce que j'entendais par CSS3, alors je vais y donner une explication toute simple.
On a l'habitude d'utiliser le HTML pour faire les présentations (les codes stylés que certaines joueuses offrent en libre service) sans pour autant utiliser ce qui permettrait de simplifier et d'optimiser nos codes, c'est à dire le CSS3 combiné au HTML5.
le CSS, c'est juste un autre langage informatique, qu'on utilise avec le HTML. C'est ce qui va toucher à la décoration (je ne sais pas si on peut dire ça comme ça), au design etc...
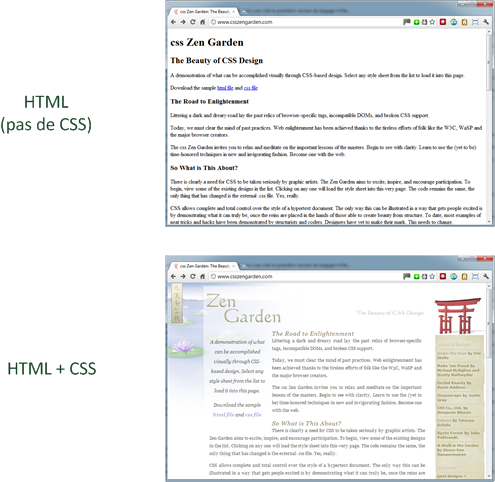
En fait, c'est un peu comme suit que ça se passe: 
ou si vous voulez...
Mais encore, voici quelques exemples de codes faits avec HTML5 et CSS3 combinés ICI (désolée pour l'url externe, mais je ne fais pas de pub, ce n'est pas mon forum et on ne peut pas s'y inscrire, je pense) Dans la plupart des codes présentés sur ce forum, le CSS est caché avec un simple lien qui le contient. On obtient donc de tout petits codes, qui n'en sont pas moins utiles et optimisés.
EN RÉSUMÉ : Mon idée principale serait de pouvoir adapter les éditeurs de Sailor Fuku pour qu'on puisse utiliser le HTML5 et le CSS3
Je n'ai pas vraiment de problème avec le fait que le HTML5 ne fonctionne pas sur l'éditeur, mais je reste confiante sur l'idée qu'en donnant une chance à ce langage plus neuf, nous pourrions nous simplifier les choses pour nos clubs et nos profils, les rendre plus beaux et un peu plus dans les temps.
Du coup, voici une petite idée de ma part, en espérant qu'elle sera prise en compte, et si rejetée, j'aimerais bien savoir pourquoi.
Merci, et passez une excellente journée !
Dernière modification par moeni (30/11/2019 à 18:15)
Ma signature vachement trop naz
Hors ligne
#2 30/11/2019 à 15:32
- Florestelle
- Créatrice de Tendances
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Coucou !
Je pense que tu as mal présenté ton idée car rassure-toi le css est bel et bien présent sur sailor fuku, sinon comment aurais-je pu faire ma présentation ? Et celle de mes clubs ? Si le css n'était pas présent sur le site nous ne pourrions tout simplement pas faire nos jolis profils.
Ton idée n'est-elle pas plutôt de permettre l'insertion du css via une ligne de code dans la partie html et ainsi permettre de le gérer en-dehors de sailor fuku comme dans ton exemple ? Ou peut-être parles-tu de pouvoir séparer le css du html tout en les conservant dans la même page ?
✧ It's...Breakfast Time ! ✧
Hors ligne
#3 30/11/2019 à 15:54
- moeni
- Élève
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Certainement que j'ai dut mal formuler, je ne m'y connais pas autant après tout. Peut être serais-ce mieux de parler de HTML5 et au CSS3. Je sais que ces langages ne fonctionnent pas avec l'éditeur SF parce que justement, j'ai déjà essayé de les insérer.
Une feuille de style comme celle-ci: <style> LE CSS </style>
Des balises comme <div> avec les attributs "class" ou "id"
(J'ai réécrit mon texte en espérant me faire mieux comprendre)
Dernière modification par moeni (30/11/2019 à 16:04)
Ma signature vachement trop naz
Hors ligne
#4 30/11/2019 à 15:59
- Florestelle
- Créatrice de Tendances
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Okay, c'est bien ce que je pensais. En effet, il est impossible d'utiliser ces balises sur sailor fuku, ce qui est bien dommage car on se retrouve du coup avec un code assez illisible (surtout si on a beaucoup de lignes). Après je ne pense pas que ta seconde option soit réalisable, ça demanderait d'avoir un endroit où héberger son code css et il n'y a pas beaucoup d'options pour le faire. Après je pense qu'on peut utiliser codepen pour y écrire uniquement son css et récupérer un lien à mettre dans une balise, mais j'avoue ne pas être sûre. Ça fait un moment que je n'ai pas essayé cette idée.
✧ It's...Breakfast Time ! ✧
Hors ligne
#5 30/11/2019 à 16:10
- moeni
- Élève
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Modifier l’éditeur de SF et ses fonctionnalités serait donc impossible ? Si oui alors, je pense que cette idée ne pourra pas voir le jour. Merci pour tes commentaires en tout cas (je pense que l'idée des liens ne fonctionne pas, il me semble que j'ai dut essayé un truc du genre *pas avec codepen cependant*)
Ma signature vachement trop naz
Hors ligne
#6 30/11/2019 à 16:20
- Florestelle
- Créatrice de Tendances
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Je pense que seule la première idée qui est de séparer le css du html tout en les conservant dans la même page est tout à fait possible. Mais pas la seconde. Après je ne vois pas trop l'utilité de la seconde (de mon point de vue), ayant codé pendant pas mal d'années sur des forums, ce genre d'option est surtout utilisé pour tout ce qui est "structure" (catégories, page d'accueil, qeel et cetera..), en clair tout le gros du travail et pas pour des "fiches" comme pour le profil de nos sailors.
✧ It's...Breakfast Time ! ✧
Hors ligne
#7 30/11/2019 à 16:40
- moeni
- Élève
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Du coup tu veux dire que Une feuille de style comme celle-ci: <style> LE CSS </style> serait utile mais Des balises comme <div> avec les attributs "class" ou "id" ne serviraient pas vraiment ?
Pourtant, ces outils me facilitent vraiment la tâche (pour ma part) comme par exemple avec ce code que j'ai écrit https://boraemie.tumblr.com/image/187387958988 + pastebin
C'est une petite fiche qui peut me servir de présentation, alors pour moi, les attributs id et autre ne servent pas forcement pour les queels ou autre templates comme tu l'as mentionné.
Mais bon, ce n'est que mon point de vue.
Ma signature vachement trop naz
Hors ligne
#8 30/11/2019 à 17:23
- Florestelle
- Créatrice de Tendances
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
C'est ce que je pense en effet, car il faut trouver un endroit extérieur où l'héberger le css et je me rappelle à l'époque avoir eu beaucoup de mal à trouver un site simple et facile d'accès pour le faire. Puis tout le monde n'a sûrement pas envie d'avoir son css à l'extérieur de sailor fuku, car ça veut dire être à deux endroits en même temps quand on veut faire la modification du code. Le mieux reste de pouvoir séparer le css du html grâce à la balise <style>. Après attention, la balise style utilise les attributs que tu cites ! Mais avoir son css hébergé à l'extérieur de sailor fuku ne me semble pas être une bonne idée.
Après je ne veux pas entrer dans un débat de "quelle option est la meilleure", mais j'ai du mal à voir comment il est possible de réaliser un code de templates sans les attributs "class" ou "id"..(Et au pire pour discuter de ça je pense que c'est mieux de passer en commentaire sur mon profil).
Dernière modification par Florestelle (30/11/2019 à 17:25)
✧ It's...Breakfast Time ! ✧
Hors ligne
#9 30/11/2019 à 18:10
- moeni
- Élève
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Puis tout le monde n'a sûrement pas envie d'avoir son css à l'extérieur de sailor fuku, car ça veut dire être à deux endroits en même temps quand on veut faire la modification du code. Le mieux reste de pouvoir séparer le css du html grâce à la balise <style>. Après attention, la balise style utilise les attributs que tu cites ! Mais avoir son css hébergé à l'extérieur de sailor fuku ne me semble pas être une bonne idée.
J'ai l'impression qu'on s'est mal compris, je ne propose pas d'héberger le CSS autre part, je propose mieux de pouvoir utiliser HTML5 et CSS3 ![]() ce qui inclut d'avoir la possibilité de séparer les deux langages comme tu le dis et tout aussi de pouvoir héberger. Dans tous les cas, l'hébergement n'était pas mon idée principale mais plutôt l'admission des langages cités.
ce qui inclut d'avoir la possibilité de séparer les deux langages comme tu le dis et tout aussi de pouvoir héberger. Dans tous les cas, l'hébergement n'était pas mon idée principale mais plutôt l'admission des langages cités.
Après je ne veux pas entrer dans un débat de "quelle option est la meilleure", mais j'ai du mal à voir comment il est possible de réaliser un code de templates sans les attributs "class" ou "id"..(Et au pire pour discuter de ça je pense que c'est mieux de passer en commentaire sur mon profil).
Aussi, je n'ai pas dit que l'utilisation de ces attributs n'est pas nécessaire à la création de templates, j'ai plutôt écrit
C'est une petite fiche qui peut me servir de présentation, alors pour moi, les attributs id et autre ne servent pas forcement pour les queels ou autre templates comme tu l'as mentionné.
parce que tu as écris
ayant codé pendant pas mal d'années sur des forums, ce genre d'option est surtout utilisé pour tout ce qui est "structure" (catégories, page d'accueil, qeel et cetera..), en clair tout le gros du travail et pas pour des "fiches" comme pour le profil de nos sailors.
Je voulais juste te montrer que l'utilisation de ces attributs était possible dans la création de fiches de présentation. Je ne dis pas qu'on en a pas besoin pour créer des templates.
Je ne pense pas qu'il y ait vraiment un débat, je me suis peut être juste mal exprimée ![]()
Ma signature vachement trop naz
Hors ligne
#10 30/11/2019 à 18:31
- Florestelle
- Créatrice de Tendances
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Oh oui je vois, au temps pour moi ! Quand il s'agit de code les discussions peuvent vite devenir moins compréhensibles (surtout parce que personnellement je n'ai pas envie de trop rentrer dans les détails) :')
Après en ce qui concerne l'hébergement du css j'en ai beaucoup parlé car lui-même demande une nouvelle balise pour pouvoir l'intégrer et pas juste l'intégration d'une balise style et de nouveaux attributs. Et de mon point de vue personnel je ne suis pas sûre que ce soit utile (du moins pour la majorité des joueuses), après je reste pas contre. Pour ce qui est des fiches et des templates je me suis un peu emmêlée, au temps pour moi ! J'avais compris dans ton message qu'il était possible d'en créer sans attributs en ne faisant références qu'aux balises html et aux relations mère-enfants, ce qui de mon point de vue n'est pas hyper pratique. Et personnellement je venais surtout parler d'un autre type de séparation entre le css et le html dans mon précédent message. Je voulais dire que pour les fiches je gardais souvent le html et le css dans la même page (donc dans mon post) mais séparés grâce à la balise style et avec les attributs, alors que pour les templates je mettais toujours mon css dans une feuille de style et le html dans le template correspondant (pour illustrer l'action d'hébergement du css ailleurs). Je ne sais pas si je suis plus compréhensible de cette manière ? :')
Enfin bref, je suis pour l'idée de pouvoir séparer ces deux langages, ça permettra au code de respirer et d'être plus lisible. ![]()
Et désolé pour cette longue discussion, je ne pensais pas que ça irait aussi loin xD
✧ It's...Breakfast Time ! ✧
Hors ligne
#11 01/12/2019 à 14:22
- moeni
- Élève
Re : Permettre l'utilisation du HTML5 et du CSS3 sur Sailor Fuku
Et personnellement je venais surtout parler d'un autre type de séparation entre le css et le html dans mon précédent message. Je voulais dire que pour les fiches je gardais souvent le html et le css dans la même page (donc dans mon post) mais séparés grâce à la balise style et avec les attributs, alors que pour les templates je mettais toujours mon css dans une feuille de style et le html dans le template correspondant (pour illustrer l'action d'hébergement du css ailleurs). Je ne sais pas si je suis plus compréhensible de cette manière ? :')
Enfin bref, je suis pour l'idée de pouvoir séparer ces deux langages, ça permettra au code de respirer et d'être plus lisible.Et désolé pour cette longue discussion, je ne pensais pas que ça irait aussi loin xD
Eh bien je ne sais pas trop si nous parlions du même type d'hébergement, je crois qu'on s'est aussi emmêlé sur ce point là XD. Moi je voulais plutôt parler de ça: <link href="lien.css" rel="stylesheet" type="text/css">
T’inquiètes, c'est quand même pas mal de converser de ce genre de chose, moi aussi je ne pensais pas que ça irait jusque là X)
Ma signature vachement trop naz
Hors ligne