Informations
- Présidente :
- Shirma
- Activité :
- 0 connectée(s)
- 1 membres
- 19 messages postés
- Date de création :
- le 29/07/2012 à 11:46
Présentation
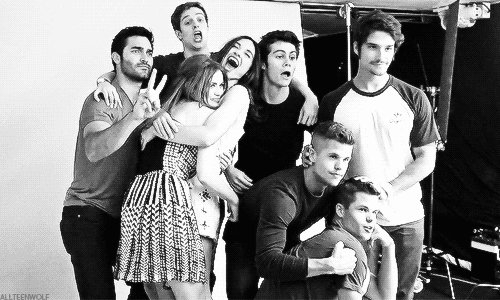
° La guerre des clans°

Beacon Hills, petite ville située en Californie, entourée de collines et de forêts. Bien qu'elle paraisse être une ville ordinaire, elle abrite plusieurs types de créatures surnaturelles. Loups-garous - Kanima - Kitsune - Chimère... Et bien d'autre encore. Scott McCall, jeune homme âgé de 18 ans, en dernière année de lycée se trouve être le loup Alpha de cette ville. Puissant, droit comme la justice, prêt à tout pour aider ses prochains. Il est à la tête d'une meute peu ordinaire, comparé aux autres meutes qui eux ne sont composés que de loups. Cependant, alors qu’ils pensaient vivre leur dernière année de lycée dans le calme, de nouveaux arrivants à Beacon Hills font leur apparence. Mais comment distinguer les bons des mauvais ? Entre deux omégas qui demandent à intégrer la meute pour leur survie, un nouveau clan de chasseurs qui arrive et une armée de vampires en colère, l’année risque d’être encore bien longue pour Scott et ses amis.
|
Règles → Pas d'insultes entre les sailors → Pas de propos racistes ou homophobes → Pas de PUB → Pas de Flood → Pas de Kikoolol → Evitez un maximum les fautes d'orthographes → Scènes Hot en Mp → Yaoi/Yuri autorisé → Ecriture romanisée obligatoire |
Formulaire → Nom Prénom ← → Age ← → Caractère ← → Histoire ← → Meute/Clan ← → Race ← → Image ← Lien pour les personnages : >> Ici << |

HTML By Shirma © |
Discussions
<div style="width: 600px; height: 600px; text-align: center; overflow: auto; background-color: #000000; border-radius: 700px 700px 700px 700px; padding: 15px;"><span style="color: #ffffff;">blablabla</span></div>
<div style="width: 500px; height: 250px; text-align: center; overflow: auto; border: solid 2px #FFFFFF; margin: 0 auto; cursor: url(temp/1366042483.gif), default;"><span style="color: #000000;"><span style="font-size: small;"><br /><br /> <span style="color: #ff9900; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="color: #000000;">BONJOURRRR!! Alors voilà voilà je viens de créer ce club!</span></span></span> <span style="color: #ff00ff; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="color: #000000;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;">Il a un but très simple... écrire des histoires!!!! Voilà comment ça va se passer : Chaque semaine je mettrai un thème et vous pourrez écrire dessus ! </span>:3</span></span></span> <span style="color: #000000;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;">Celles </span></span><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;">qui </span></span><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;">souhaitent participer aux concours le disent clairement pour éviter qu'on attende des participantes ! <span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;">ATTENTION: Il n'y a rien à gagner ! Et oui ! C'est pour ceux qui aiment écrire pour le plaisir !</span></span></span></span> <span style="color: #ff00ff; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; z-index: auto;"><span style="color: #000000;">La taille de l'histoire varira en fonction du thème ! Il y aura (s'il y assez de gens) 2 concours, un pour les écrivaines débutantes et l'autre pour celles qui sont plus à l'aise ! Et à la fin de la semaine, je désignerai la meilleure histoire! (Et la sailor sera comblée d'honneur faute d'argent xD)<br /><br /><img src="http://image.noelshack.com/fichiers/2015/05/1422733721-cuisine-et-service-de-table-set-de-table-plume-et-encrier-2260732-nouveau-54-89209-570x0.jpg" alt="" width="475" height="339" /><br /><br /><br /><span style="text-decoration: underline;">Thème de la semaine :</span><br />Un jeu dans un cimetière qui tourne mal.<br />Max : 10 pages. </span></span></span></span> </span></span></div>
<span style="font-size: small;"><span style="color: #000000;"><br /><br /><br /> </span> </span>
<table style="margin: auto;" border="0">
<tbody>
<tr>
<td>
<div style="width: 300px; height: 300px; margin: auto; text-align: center; overflow: auto; border: 2px solid white; cursor: url(temp/1366042483.gif), default;"><span style="color: #000000;"><span style="font-size: small;"><br /><br /><span style="text-decoration: underline;">Participants Débutants :</span><br /><br /><br />A venir</span></span></div>
</td>
<td>
<div style="width: 300px; height: 300px; margin: auto; text-align: center; overflow: auto; border: 2px solid white; cursor: url(temp/1366042483.gif), default;"><span style="color: #000000;"><span style="font-size: small;"><br /><br /><span style="text-decoration: underline;">Participants Confirmés :<br /><br /><br /></span>A venir</span></span></div>
</td>
</tr>
</tbody>
</table>
<span style="font-size: small;"><span style="color: #000000;"><br /><br /><br /><br /><br /> </span> </span>
<div style="width: 500px; height: 250px; text-align: center; overflow: auto; border: solid 2px #FFFFFF; margin: 0 auto;"><span style="color: #000000;"><span style="font-size: small;"><br /><br /><span style="text-decoration: underline;">Gagnants :</span><br /><br /><br />A venir</span></span></div>
<span style="color: #000000;"><span style="font-family: 'times new roman', times;"><br /><br />HTML By Shirma © <br /><br /> </span></span></div>