Informations
- Présidente :
- AshleyLoveKiss
- Activité :
- 0 connectée(s)
- 2 membres
- 18 messages postés
- Date de création :
- le 16/08/2019 à 14:20
Présentation
(note a moi même, faire un htlm pour organiser tout ça joliment)
° Tout d'abord pour faire un fond tu peut utiliser ce code
a la place de LIENIMAGE se seras la ou tu metteras le code de l'image, je ne sais pas eprsonnellement comment et si c'est possible de mettre n'importe qu'elle fond que l'on souhaite, du coup il faut utiliser les fonds que tu peux trouver sur les clubs :
https://www.sailorfuku.com/club-29803-les-nouveaux-fond-hn-bergn-s
https://www.sailorfuku.com/club-48313-les-nouveaux-fonds-hn-bergn-s-suite
https://www.sailorfuku.com/club-66402-les-nouveaux-fonds-hn-bergn-s-suite-2
Tu te retrouveras avec une ligne de fond
, pour agrandir cette ligne de fond il faudras tout simplement faire MAJ+enter (personelement j'utilise la touche avec ecrit pause avec une fleche qui pointe vers le haut se trouvant a droite sur la touche, le bouton se trouvant en dessous de la touche enter, sa marche aussi pour ma part)
° si tu souhaite ne pas avoir d'image en fond et simplement une couleur il faudra mettre a la place de "backrground-image: url(LIENIMAGE) " ceci : background-color : #000000
cela donneras ceci :
<div style="width: 700px; background-color: #000000 ; border: 1px solid #000000;">tu écris ton texte</div>
pour changer de couleur il faudra mettre le code de la couleur après le # ( a la place de "000000", appart si la couleur qui correspond est "000000" ) pour retrouver le code de ta couleur voici un lien utile : https://htmlcolorcodes.com/fr/ (le code a prendre se trouve juste après le # )
° Comment fair un bloc ? :
le code :
<div style="border: TAILLEpx TYPE #COULEURCADRE; background-color: #COULEURFOND; OU AUCHOIX background-image: url(LIENTEXTURE); width: LARGEURpx; height: HAUTEURpx; text-align: center; border-radius: DEGRE1px DEGRE2px DEGRE3px DEGRE4px; box-shadow: #COULEUROMBRE ?px ?px ?px; overflow: auto; margin: auto;">
blablabla
</div>
je vais t'expliquer comment customiser ton bloc comme tu le souhaite (avec des couleur pour s'y retrouver)
"TAILLE" (1.L) : pour changer la taille de la bordure
"TYPE" (1.L) : pour changer le type de bordure il faut simplement le remplacer par ces mots que je vais mettre de la même couleur :
DOTTED ( pour avoir : traits en pointillés)
DASHED ( pour avoir : ligne discontinue)
SOLID ( pour avoir :ligne continue)
DOUBLE ( pour avoir : deux lignes)
GROOVE ( pour avoir : en relief)
RIDGE ( pour avoir : ombré)
INSET ( pour avoir : en relief éclairé par le bas)
OUTSET ( pour avoir : en relief éclairé par le haut)
"COULEURCADRE"(1.L) : changer la couleur des bordures (même principe pour la couleur du fond, simplement ajoiuté le code de la couleur souhaité)
"background-color: #COULEURFOND; OU AUCHOIX background-image: url(LIENTEXTURE)"(1;2.L) : pour choisir l'image ou la couleur de ton fond,et il faudras suprimmer le "OU AUCHOIX "
"LARGEUR" (2.L) : largeur du bloc
"HAUTEUR"52.L) :hauteur du bloc
"Degre 1/2/3/4" (3.L) : pour faire un bloc arrondie ou non ( pour moi c'est le truc compliqué ou je dois teste plusieur fois ce que je fais, pour avoir un bloc pas arrondit -carré,triangle- il faut remplacer tout les degré par 0- pour après je ne sais plus qu'elle partit du code correspond a qu'elle angle du coup je conseille comme moi de changer plusieur fois les valeurs et voir jusqu'a arriver au type de bloc que tu veux)
"COULEUROMBRE" (3.L) : la couleur de l'ombre du bloc (il faut donc utiliser un code couleur comme précédement
"?/?/?" (3;4.L) : taille de l'ombre, sa aussi c'est un truc ou tu devras tester pour voir si l'ombre te plait
mais sinon voila ce que signifie chaque px : le premier indique la profondeur verticale, le deuxieme indique la profondeur horizontale, le troisieme indique l'intensité de flou
MAIS ! COMMENT INSERER CE BLOC DANS MON FOND ??? ( si tu utilise un fond mais si tu veux juste faire un bloc comme ça sans un fond derriere [exemple https://zupimages.net/up/19/33/x7et.png ]


quelque autre truc en vrac
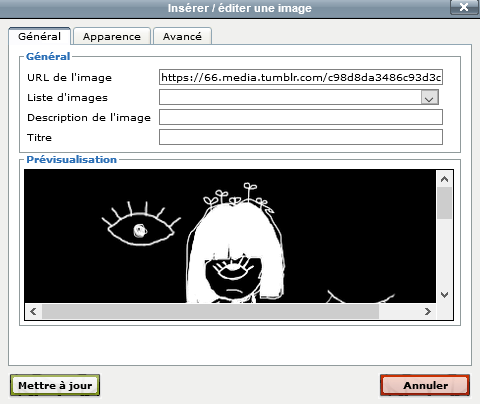
> insérer une image dans un bloc/présentation/profil/etc : pour insérer une image, il faut cliquer sur l'arbre qui se trouve dans la barre de personnalisation, a coter du pinceau qui se trouve a coté du bouton htlm, mettre ton lien et voila la magie est faites
> mettre des images sur les cotés (comme sur mon profil avec l'alien et la fille)
mettre le code/les codes que tu souhaites a la fin de l'htlm que tu as fait pour tout le reste
- a droite :
<div style="position: absolute; right: 1px; bottom: 0px;"><img src="https://data.whicdn.com/images/236448165/original.gif" alt="" width="400" height="342" /></div>
-a gauche :
<div style="opacity: 1.00; position: absolute; left: 0; top: 0; z-index: -40;"><img src="https://www.toutencolle.fr/boutique/images_produits/fil-2-fond-noir.jpg" alt="" width="2000" height="1300" /></div>
( a la place des liens en vert -les liens des images que j'ai mis- il faut mettre l'image que tu souhaite)
> mais si l'image est trop grande /trop petite? coment faire ?
que se soit les images que tu metteras dans les cotés ou dans un bloc , pour changer sa taille il suffira de cliquer dessus, l'image seras en surbrillance et le truc pour inserer l'image aussi .
Il faudra cliquer sur l'arbre, puis sur l'onglet apparence, puis changers les dimensions. Si se n'est pas fait coche "conserver les proportions" avant de changer quoi que se soit, ensuite tu pourras changer le premier cadre
(par exemple au lieu de 400 mettre 200 ) tu n'auras pas besoin de changer la deuxieme valeur (215 dans notre exemple) car cela se feras automatiquement puisque le "conserver les proportions" et cocher, comme ça tu te retrouveras avec une image rétrécit (ou agrandit) mais toujours bien proportionné




> mettre un fond ( comme sur mon profil un fond noir qui "remplace"(ou pkutot cache) le fond de sf )
dans ton htlm il faudras le placer a la fin
<div style="opacity: 1.00; position: absolute; left: 0; top: 0; z-index: -40;"><img src="https://www.toutencolle.fr/boutique/images_produits/fil-2-fond-noir.jpg" alt="" width="2000" height="1300" /></div>
a la place du lien en vert, il faut mettre le lien que tu souhaite
> si tu as l'habithude d'utiliser ta souris pour copier coller comme moi 
et que cela te met des message comme celui la :
il suffira d'utiliser ctrl+c (copier) ctrl+v (coller)
> tu sais peut être faire cela mais je le met quand même la au cas ou (et pusi si j'oublie je serais ou chercher XDD) mot cliquable envoyant a une partit plus loin dans la présentation, envoyant a un site, une image ou auttre, comment faire ?
par exemple dans notre club rp le mot bloup renvoie a une partit plus basse du bloc
pour cela il faudras s'élexionner l'endroit ou le clique devras emmener, en posant une ancre ( trouvable a coter de l'arbre)
en cliquant sur l'ancre, tu devra nommé l'ancre ( le nom n'a pas d'importance, mais il t'aideras a te repérer par la suite)
clique sur mettre a jour et voila l'ancre appareteras a coter de ce que ta s'élexionner, quand on cliqueras sur le mot clicable il nous ameneras ici !
pour lier l'ancre a un mot, voir une image il faudras s'élctionner l'image ou le mot, ou la phrase et cliquer sur la chaine ( a coter de l'ancre , la chaine pas brisé je précise !)![]()
après avoir cliquer cela safficheras
pour lier il faudras cliquer sur la ligne "ancres" et sélectionner l'ancre souhaité ( voila pouquoir le nom est un peu important pour ne pas m'élanger toute les ancres -car on peut en effet en mettre plusieurs)

appuie sur insérer et ensuite le mot cliquable s'affichera dans une autre couleur et souligné, ce qui signifie qu'il est bien lier a une ancre et est donc cliquable !
cela est utile quand tu veut créer un sommaire clicable par exemple !
si tu souhaite envoyer vers un lien , par exemple d'une sailor ou d'un site, il suffit de s'elextionner la partit que tu veux faire devenir clicable et au lieu de choisir une ancre mettre l'url de ton lien dans la partit url du lien
si tu as d'autre question n'hésite pas !
video qui m'on aider pour l'htlm quand j'ai décourvert l'htlm
fond
bloc

Discussions
Merci :3
où c'est ecrit "Titre du club" a coter y'a la barre rose où tu met ton titre là tu met le code <span style="color: #0E9583;">NOMDUCLUB</span>
et a la place du "NOMDUCLUB" tu met le nom de ton club exempel rp hellsing ash X)